Pontos de Referência (Landmark)
Pontos de referência (do inglês, landmarks) são um tipo de região em uma página web a qual uma pessoa pode querer acessá-la rapidamente. Exemplos de Pontos de Referência são: navegação, busca, conteúdo principal, entre outros.
Um dos principais benefícios em se usar pontos de referência é a possibilidade de o usuário acessar diretamente uma região da página sem a necessidade de seguir a ordem natural do conteúdo. Isso é especialmente relevante para o caso de pessoas que utilizam leitores de tela para navegar na Web.
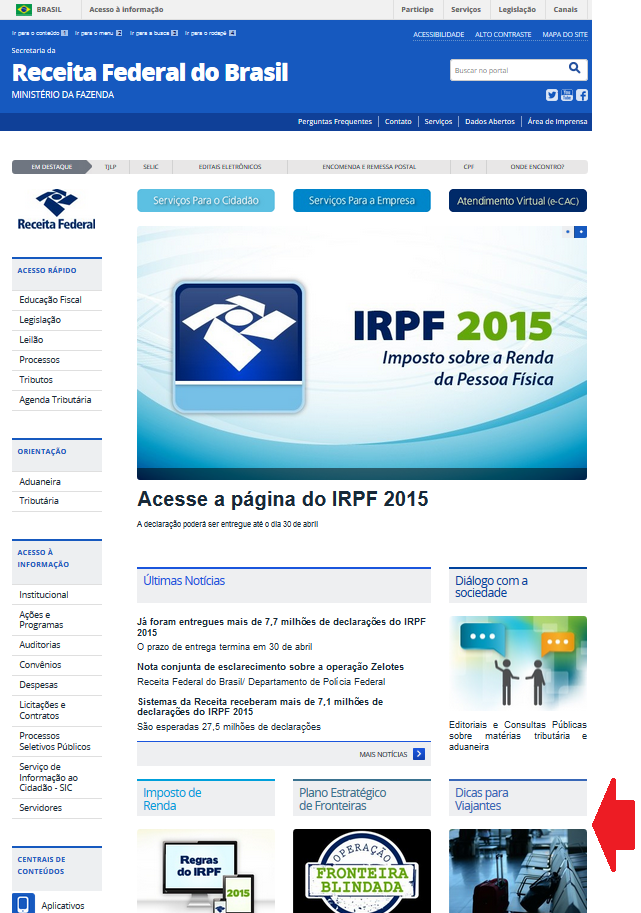
Para ilustrarmos um possível cenário, imagine que uma pessoa acessa a página da Receita Federal (ver Figura 1) e que esta pessoa está usando um leitor de telas. Ela deseja obter informações sobre viagens internacionais. O link para esta informação está no canto inferior direito, indicado pela seta na Figura 1. Se considerarmos a ordem de tabulação natural da página, que é a ordem em que os elementos foram declarados no documento HTML, esta pessoa deveria dar tantos "tabs" quantos forem necessários para passar por todos os itens do cabeçalho, todos os itens do menu de navegação e todos os itens do conteúdo principal para, enfim, chegar ao conteúdo que ela deseja. Cansativo, não?

Se esta página fosse construída usando pontos de referência (landmarks) seria possível, por exemplo, criar pontos para: o cabeçalho, o menu de navegação e o conteúdo principal. Dessa maneira, o leitor de telas é capaz de listar essas áreas (por exemplo, no NVDA, basta pressionar a tecla NVDA [geralmente a tecla insert] + a tecla F7) e, além disso, permite que a pessoa mova o foco do cursor para a área desejada. Com isso, a necessidade de ler conteúdos desnecessários pode ser reduzida drasticamente.
Exemplo: Código com WAI-ARIA
Dica: Veja como testar o exemplo em Como testar o seu código.
Documento: landmark.html.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8" />
<title>Regiões do tipo pontos de referência (landmarks)</title>
<link rel="stylesheet" type="text/css" href="estilo.css">
</head>
<body>
<div id="pagina">
<div id="banner" role="banner">Papel Banner</div>
<div id="col_esquerda">
<div role="navigation">
<p>Papel Menu</p>
<ul role="menu" id="menu">
<li role="menuitem" ><a href="#">MenuItem 1</a></li>
<li role="menuitem" ><a href="#">MenuItem 2</a></li>
<li role="menuitem" ><a href="#">MenuItem 3</a></li>
<li role="menuitem" ><a href="#">MenuItem 4</a></li>
<li role="menuitem" ><a href="#">MenuItem 5</a></li>
<li role="menuitem" ><a href="#">MenuItem 6</a></li>
<li role="menuitem" ><a href="#">MenuItem 7</a></li>
</ul>
</div>
</div>
<div id="area_central">
<div role="main">
<p>Modelo básico de conteúdo de página usando papeis para regiões do tipo
Ponto de Referência (<span lang="en">landmark</span>).</p>
</div>
</div>
<div id="col_direita">
<div role="search">
<form id="form2" name="form2" method="post" action="#">
<label for="search-phrase">Papel Pesquisa </label>
<input type="text" name="search-phrase" id="search-phrase" />
<input type="submit" name="submit" id="submit" value="Pesquisar" />
</form>
</div>
<div role="complementary">
<p>Papel <span lang="en">complementary</span>.
Contéudos complementares da página.</p>
</div>
</div>
<div id="contentinfo1" role="contentinfo">
<p><a class="distrib" href="#">Informações sobre a licença de
distribuição do conteúdo.</a></p>
</div>
</div>
</body>
</html>
Folha de estilo: estilo.css.
html, body{
margin: 0;
padding: 0;
}
div{
box-sizing:border-box;
border: 1px solid #333;
}
#pagina{
position: absolute;
height: 100%;
width: 100%;
}
#banner{
position: relative;
width: 100%;
float: left;
background-color: #F0F0F0;
height: 10%;
text-align: center;
line-height: 4;
}
#col_esquerda{
position: relative;
width: 10%;
height: 80%;
float: left;
background-color: #D4D4D4;
}
#menu {
margin: 0;
padding:0;
list-style-type: none;
background-color: #fff;
width:100%;
}
#menu li {border-bottom:1px solid #a4a0f5;}
#menu li a:link {
text-decoration: none;
font-family: Geneva, Arial, Helvetica, sans-serif;
font-size:14px;
color:#5e0f50;
}
#menu li a:hover {
background-color: #FFE4B5;
color: #DAA520;
display: block;
border-left:10px solid #FFD39B;
}
#menu li a:link, #menu li a:visited {
border-left:10px solid #EEC591;
padding-left:5px;
display:block;
height:1%;
}
#area_central{
position: relative;
float: left;
width: 80%;
height: 80%;
background-color: #CCC;
}
#col_direita{
position: relative;
float: left;
width: 10%;
height: 80%;
background-color: #C0C0C0;
text-align: center;
border: 1px solid #000;
}
#form1 input, #form2 input{width: 80%;}
#contentinfo1{
position: relative;
float: left;
width: 100%;
height: 10%;
background-color: #666666;
text-align: center;
line-height: 1.8;
}
.distrib {color: #FFF;}
