WAI-ARIA
Web Accessibility Initiative - Accessible Rich Internet Applications (WAI-ARIA) é uma especificação técnica que expande o conjunto de informações fornecidas pelas linguagens de marcação (neste website consideramos sobre a linguagem de marcação HTML5) para adicionar recursos de acessibilidade para conteúdo e aplicações web.
WAI-ARIA é mantida pelo World Wide Web Consortium (W3C) e está em sua versão 1.1 (working draft). Esta é a versão considerada na construção do restante do texto e nos exemplos contidos neste website.
Alguns dos principais objetivos da WAI-ARIA são:
- Suporte completo à interação por teclado;
- Ser independente de dispositivo;
- Acessibilidade ao conteúdo dinamicamente gerado por linguagens de script;
- Interoperabilidade com navegadores web e tecnologias assistivas.
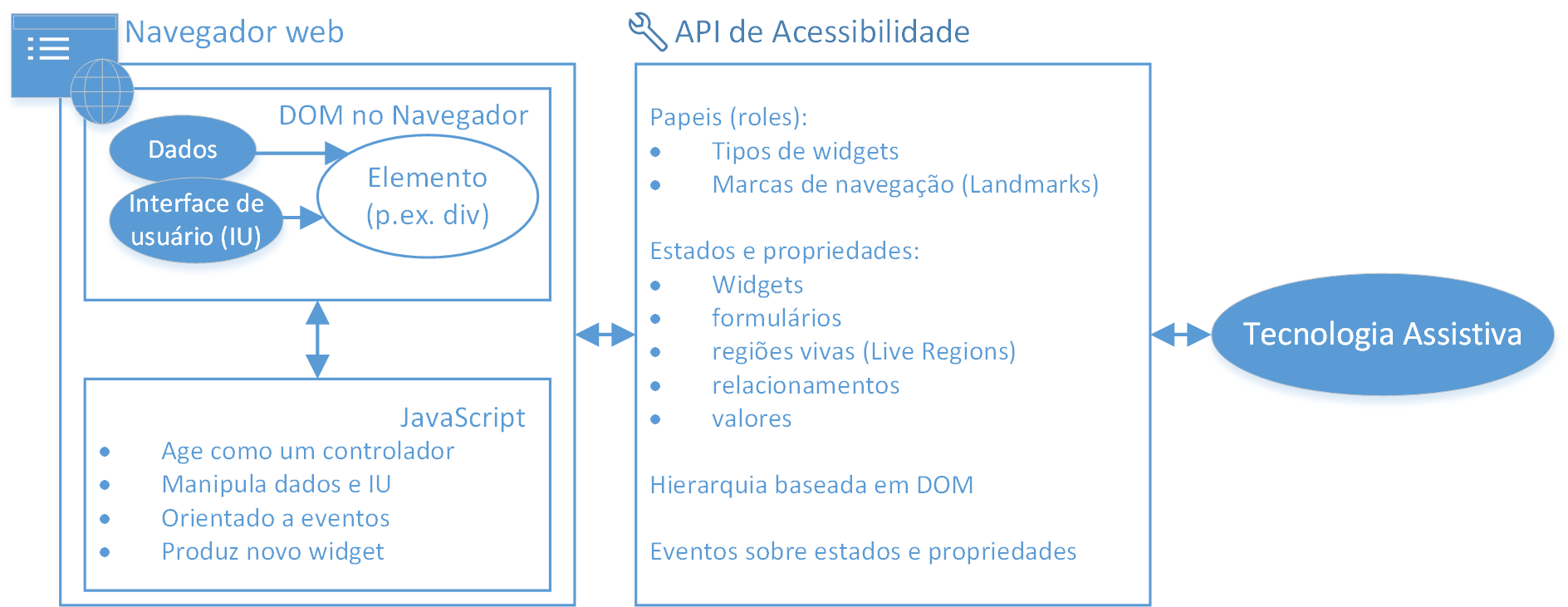
Para entender melhor o funcionamento de um acesso a uma RIA que tenha a marcação da WAI-ARIA veja a Figura 1.

Código JavaScript é essencial para RIA, pois ele é o responsável por controlar o comportamento dinâmico das aplicações. Além de controlar os dados e a apresentação, com a marcação WAI-ARIA é possível definir componentes de interface de usuário dinâmicos (widgets) e complexos.
Frequentemente elementos HTML são usados para fins semanticamente diferentes dos que eles foram projetados (por exemplo, um <div> que usado como um botão). Geralmente, essas alterações privilegiam a representação visual em detrimento à semântica e, por consequência, a interoperabilidade com TA. Em outras palavras, um <div> é alterado para ter a aparência de um botão, no entanto, ele ainda é identificado como um <div>. Dessa maneira, pessoas que acessam conteúdo Web por meio de tecnologias assistivas, em especial aquelas que acessam conteúdo web sem visualização, não são informadas desse uso diferente do elemento <div>. Consequentemente, as pessoas não reconhecem os papeis dos elementos nem as operações possíveis com eles.
WAI-ARIA é uma alternativa para solucionar esses problemas. A especificação provê atributos adicionais à linguagem de marcação que permitem que a TA possam informar ao usuário não somente os elementos, mas também o significado (ou seja, a semântica) dele naquela RIA. Isso é alcançado por meio de papeis (roles), propriedades (properties) e estados (states), que são descritos em maiores detalhes em outros tópicos deste website. Cada papel tem um conjunto de propriedades e estados possíveis.
